How to Document Code with Swimm.io
As a founder I spend the last couple of weeks working on documenting the code base to be employee ready. That way when capital comes and new people join we can press the accelerator without spilling the energy all over the place.
Code should be documented to avoid building technical debt. Even if other developers join a team with poorly documented code, they tend to document the code less themselves, worsening the problem. It also avoids an unique individual(the founder for example) being the king over a part of a codebase (which may be why some people don’t document).
The code itself is kind of a documentation already. While not being a complete documentation, lacking insights and reasons a particular choice was made, it does show a whole lot. That means writing documentation would have to copy a lot of the ideas that are visible in code. That could be the structure of objects and classes. On the other hand it is cumbersome to go to a separate site for documentation, simply because it is a pain just to find the right spot in the documentation that refers to the section in code I am interested in. And I haven’t even talked about keeping code and documentation in sync.
Swimm.io offers a nice solution to all of this. It references documentation right within VSCode and in the documentation you can quote the code, which is automatically updated if any changes are committed to the repository or it at least tells you if any manual adjustment is needed.
So in the last post I have written about documenting APIs with Insomnia and Redocly, now let’s look at documenting the code itself. The setup we will be using VSCode as an editor, a GitHub and swimm.io account (one private repo free, unlimited repos 29 $ per user per month).
Connect a Repository
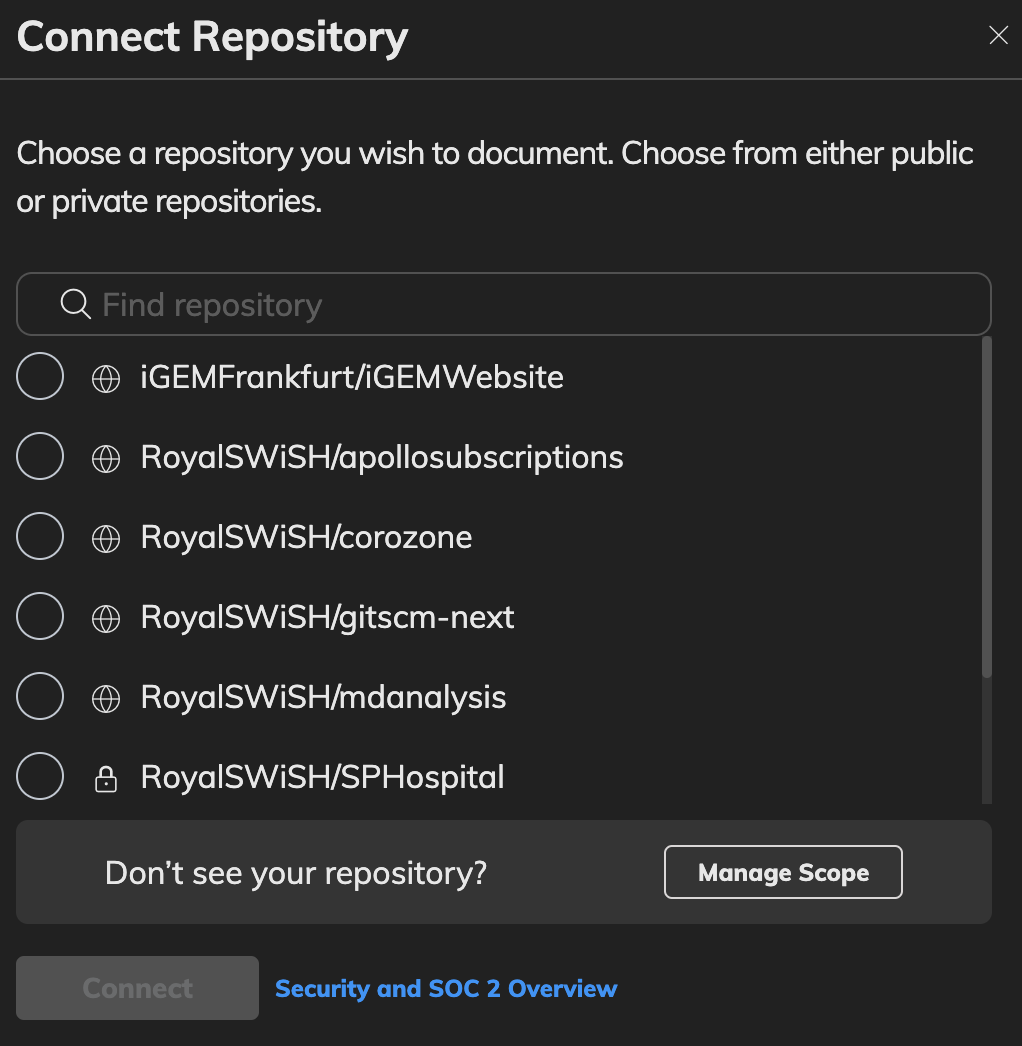
First we need to create an account and connect it to a GitHub repository.

Create a new Document
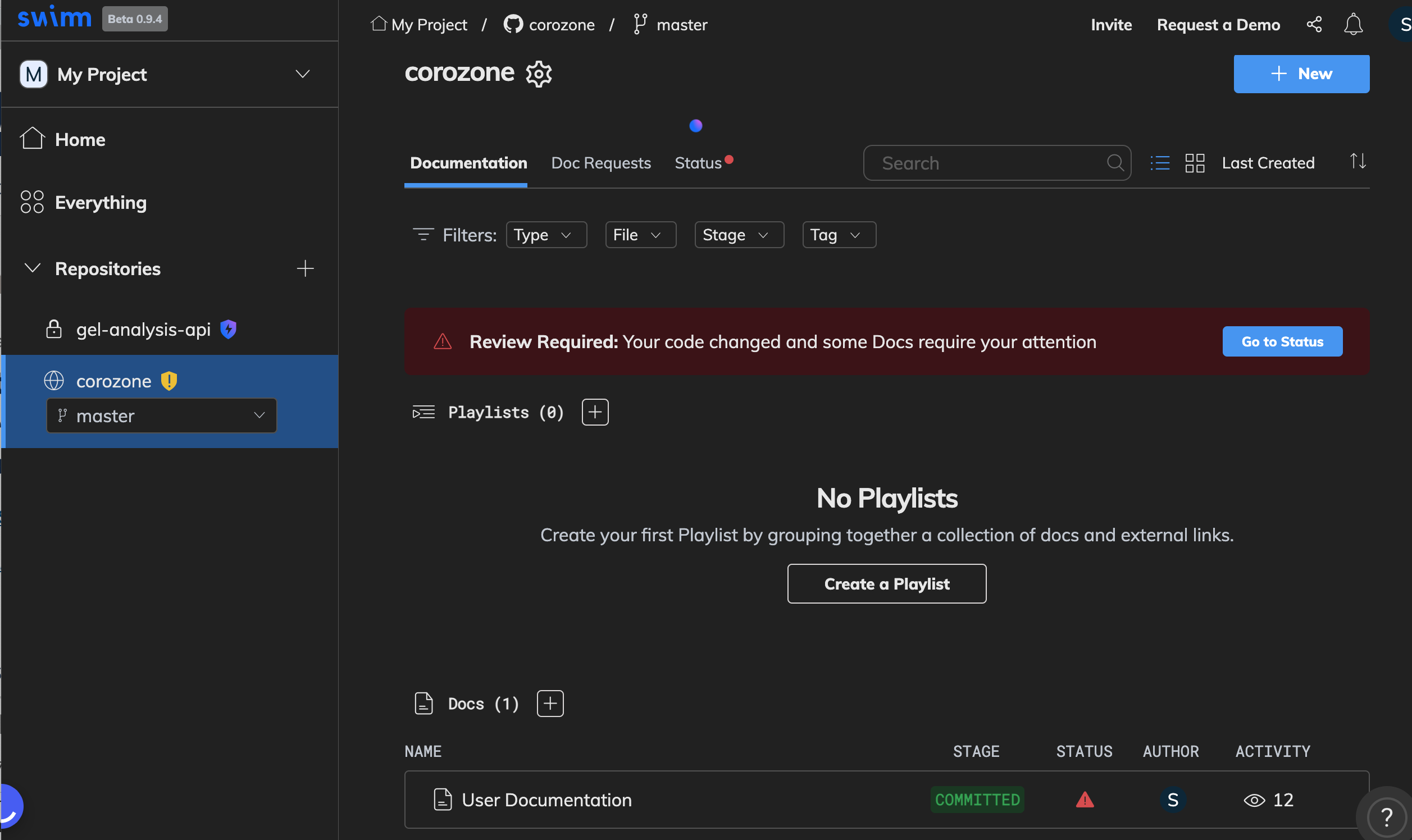
Now we have access to the codebase from out documentation, we can create a new document and directly select code as a quote in it.
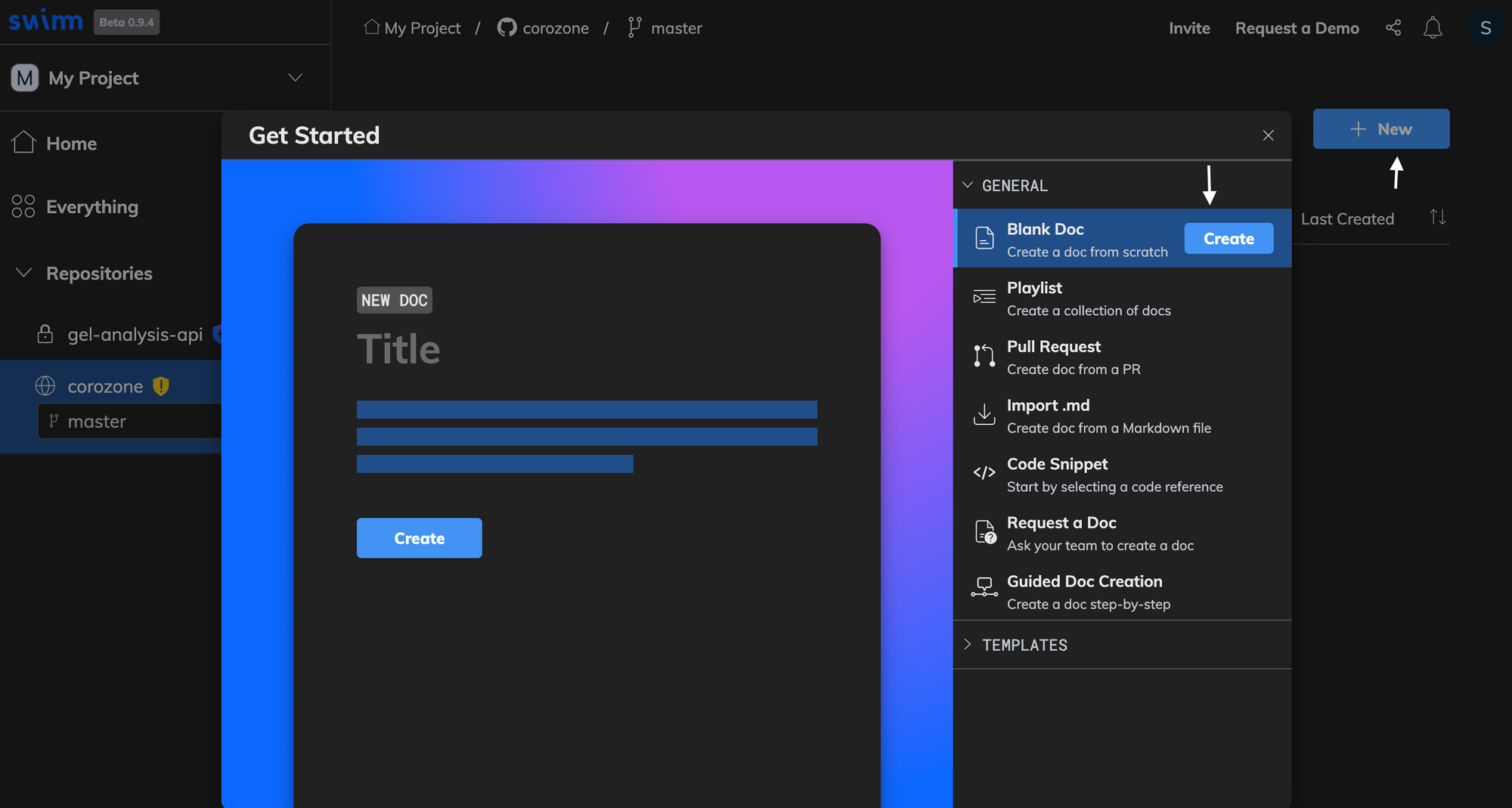
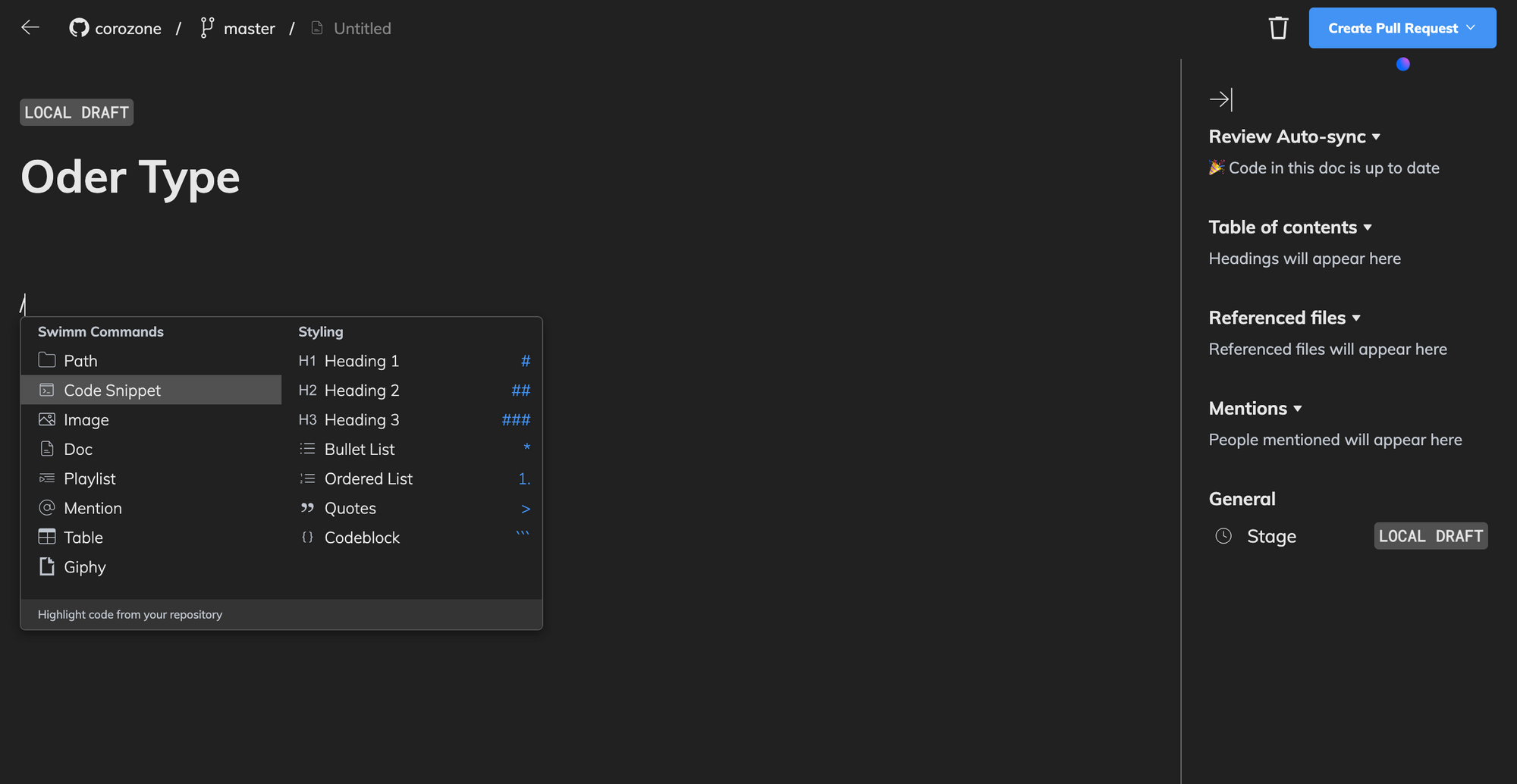
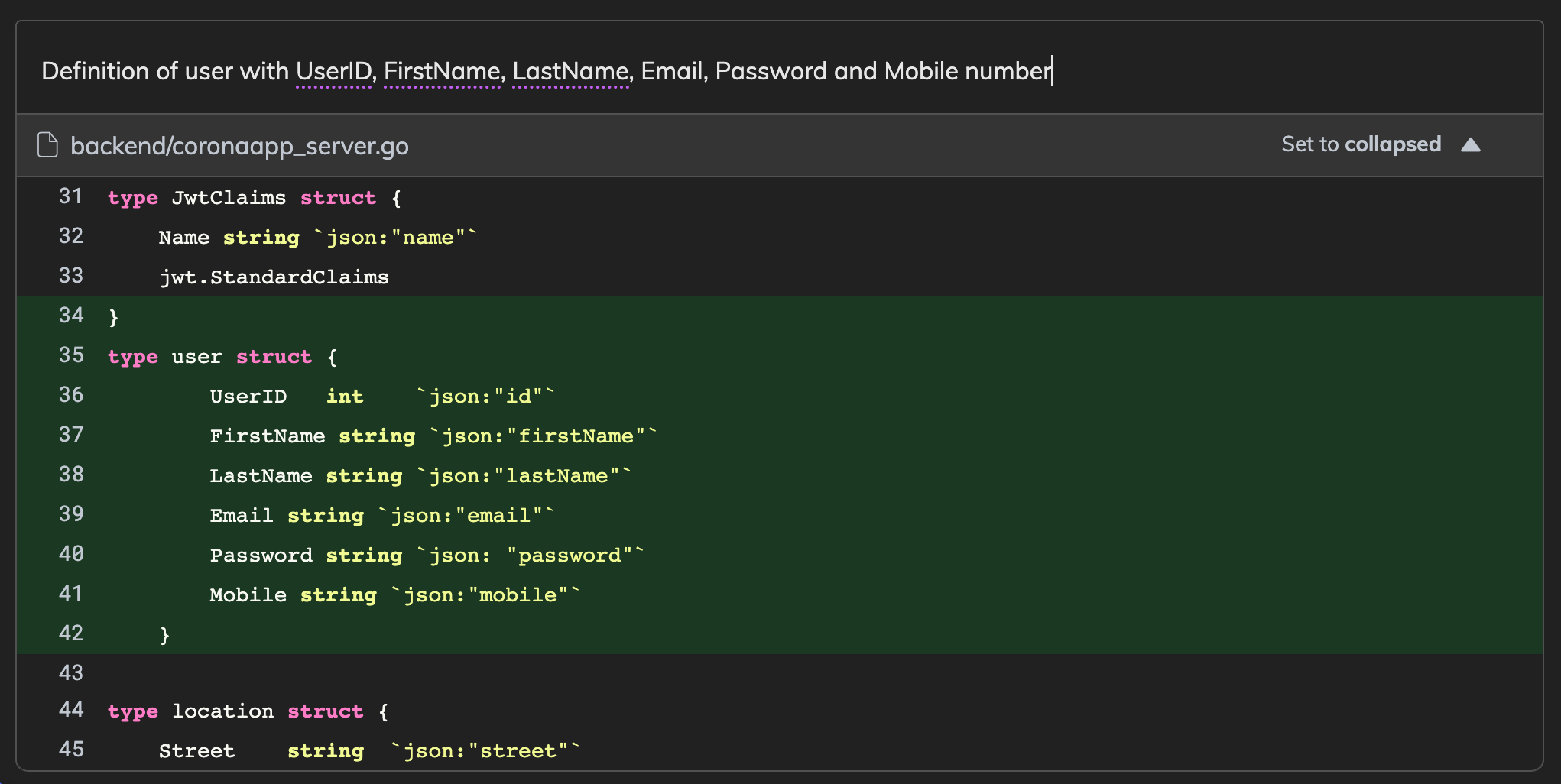
So create a new document and name the document. Then press / to open option menu and select Code Snippet.


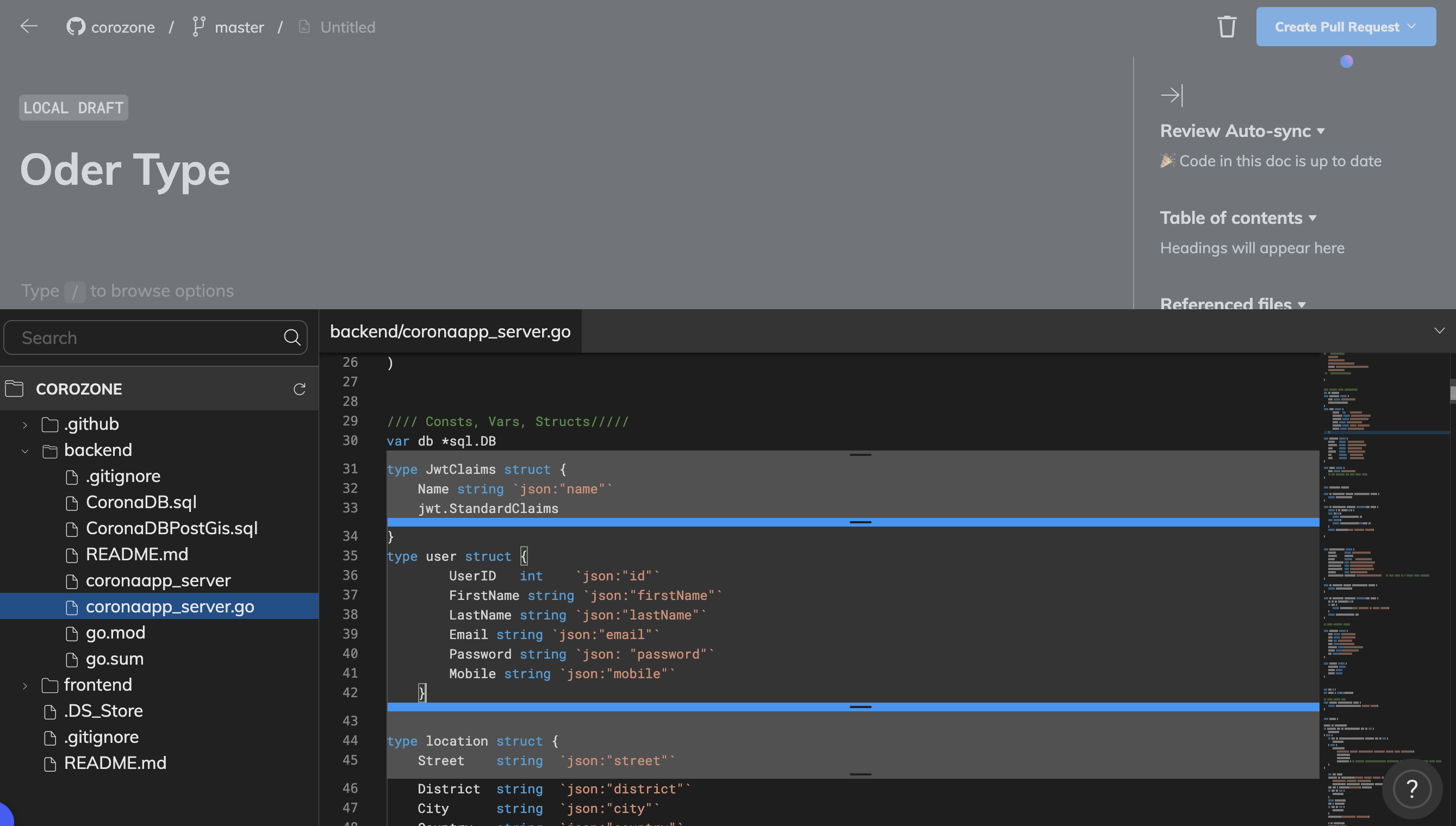
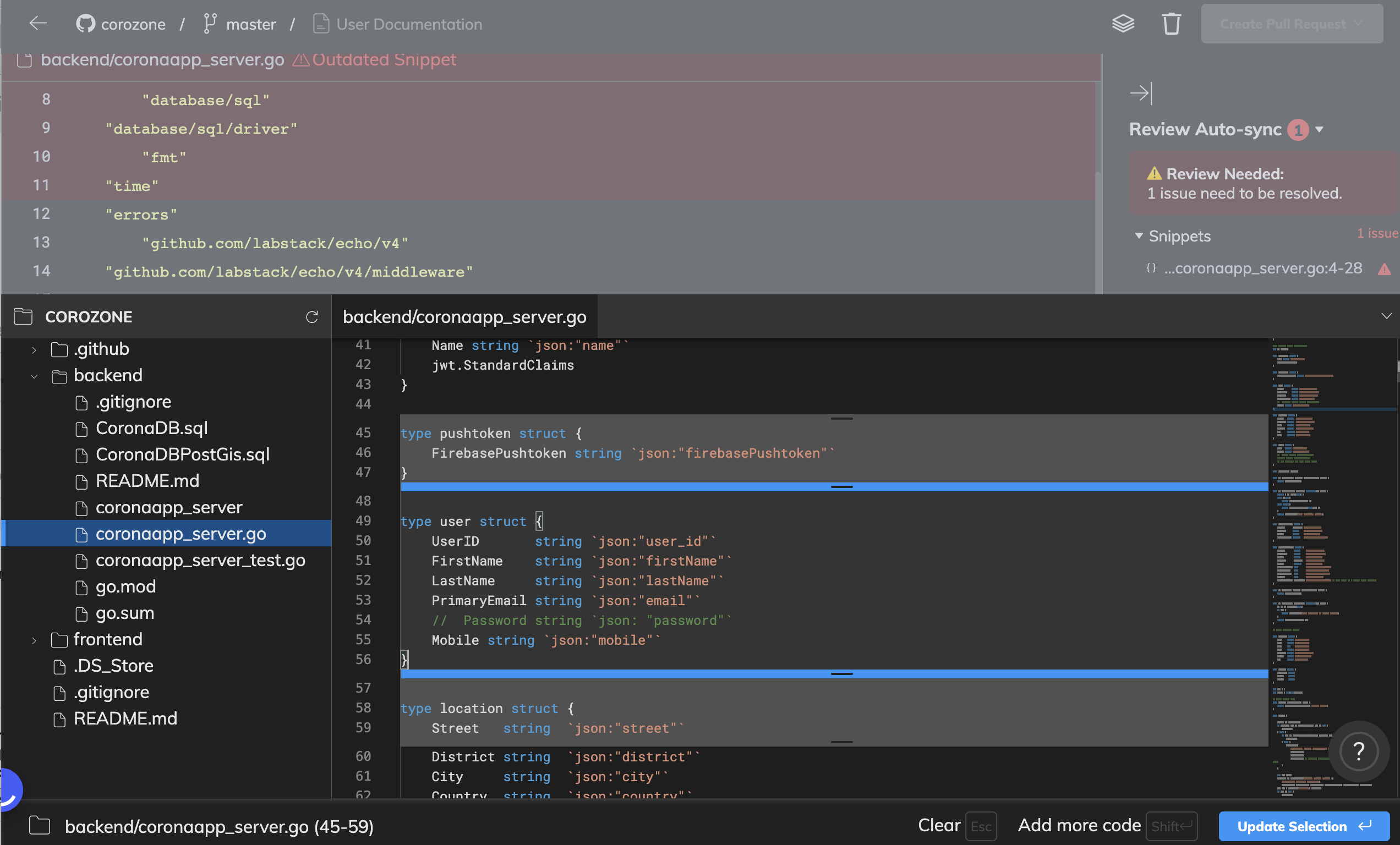
This will let you choose a file from your code. Use your courser to select the code you want to refer in the documentation and klick Add & Exit.

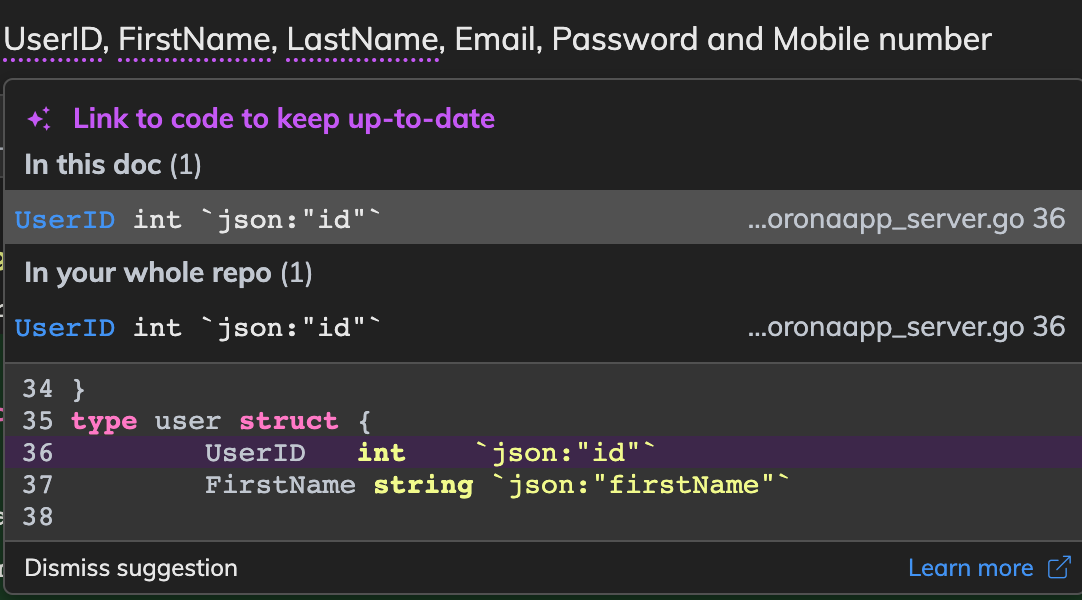
So lets say we want to refer to a variable name in the code. We could just do that, but what happens when someone changes the name? Then the documentation and the code is out of sync. To avoid that we can link variables to the code. When you select a keyword and convert the style into code by klicking </>. It then opens a suggestion from which line in the code you wan to link the variable to.


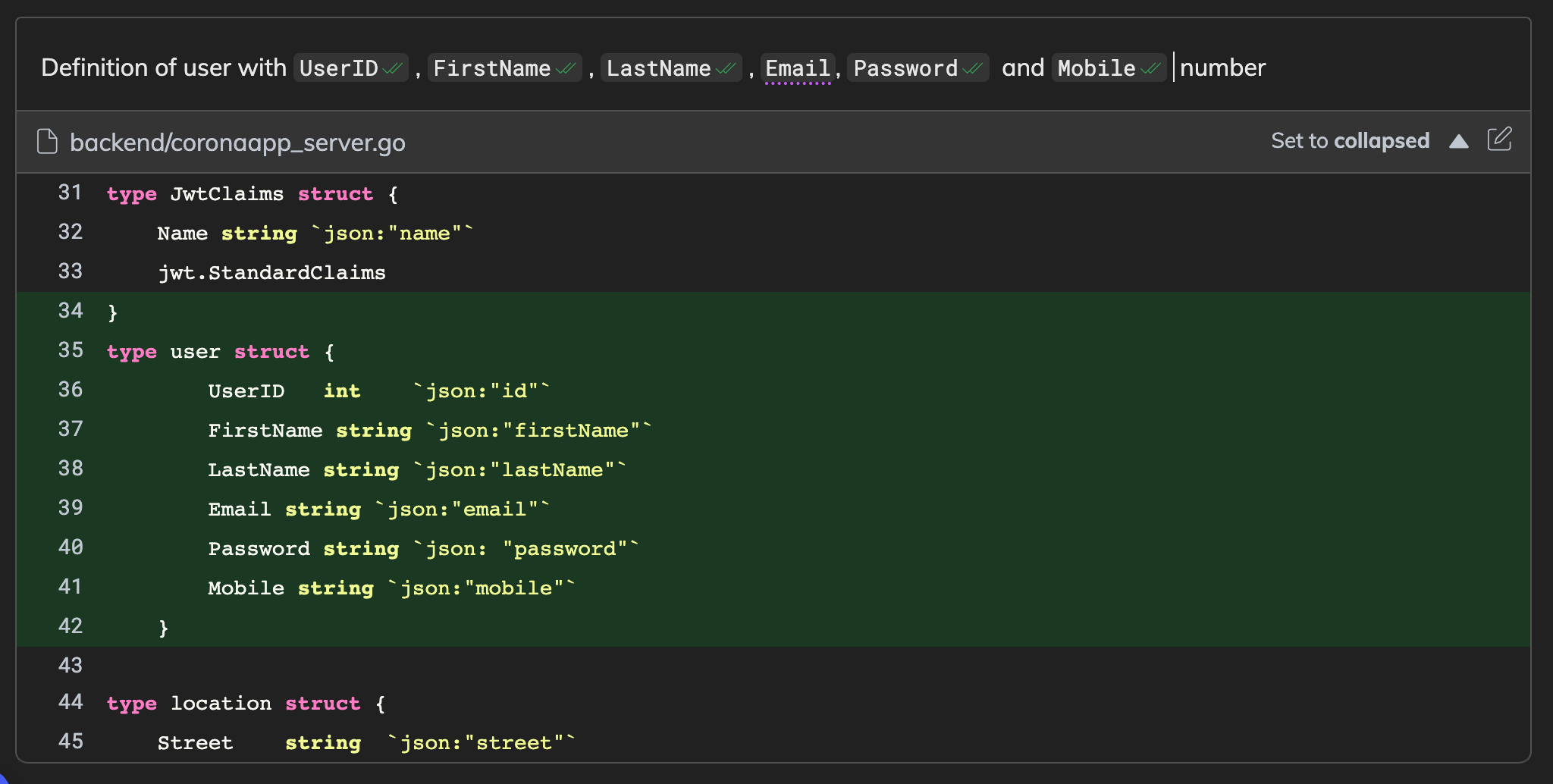
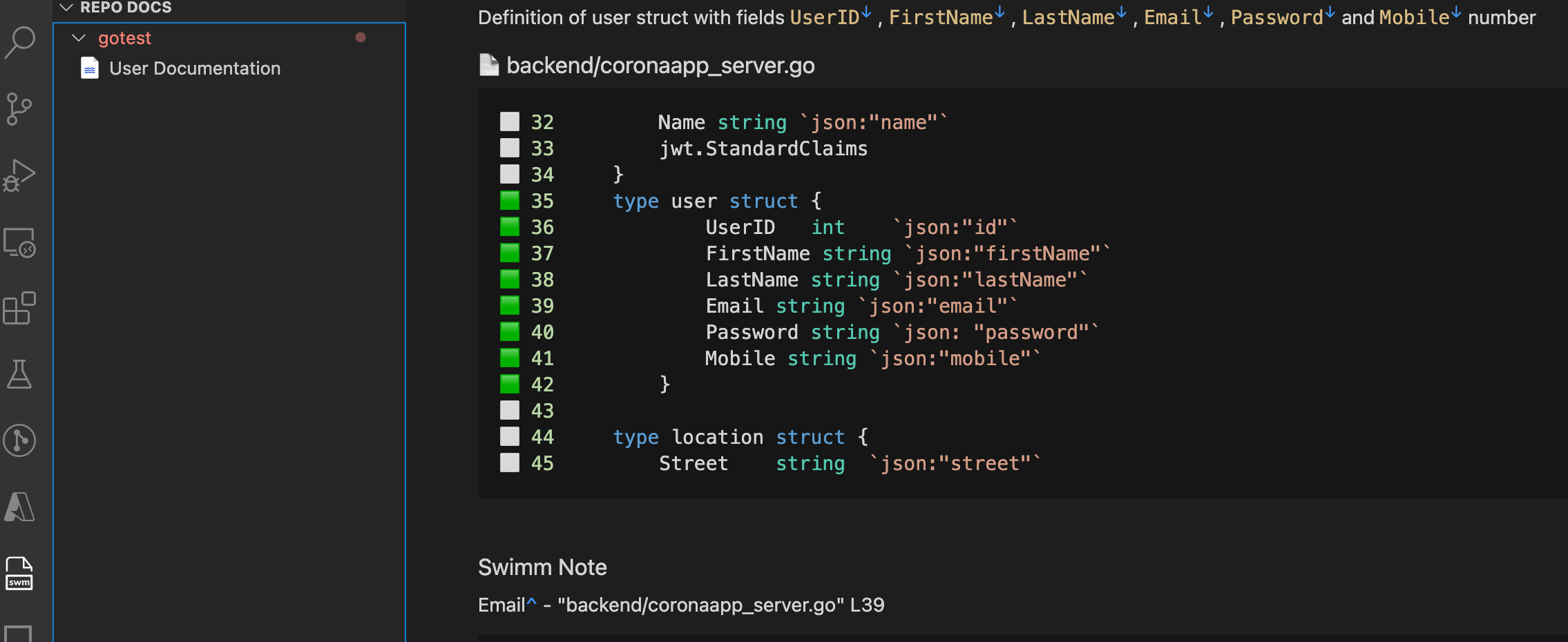
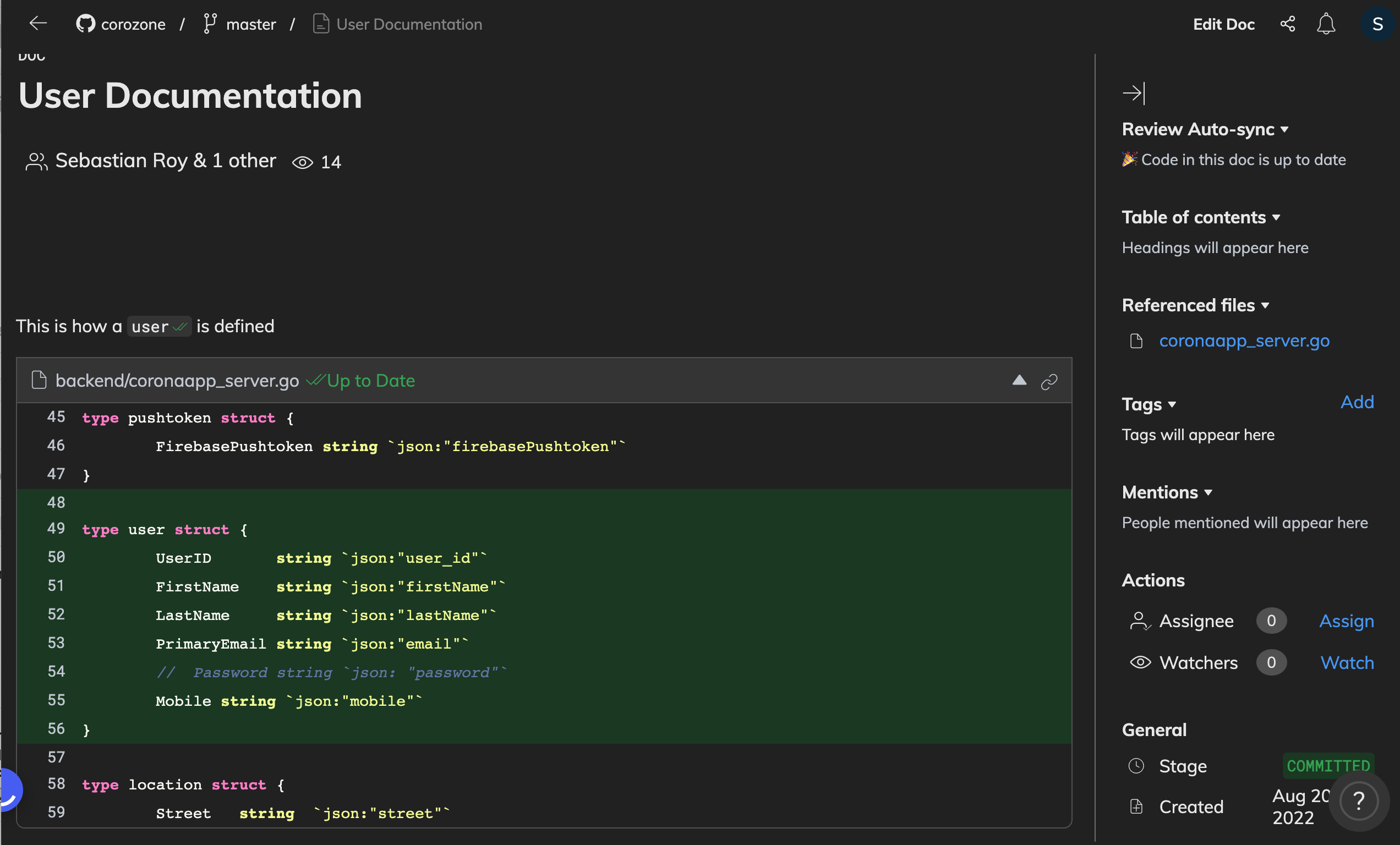
After Linking you can see green checkmarks next to the keyword

Now that we created our first document, we will have to commit it to the repository by clicking „Create a pull request“ and select „Push to master“ and hit Save.
Now that the documentation is stored in our GitHub repository, next we will add the Swimm extension to VSCode and see how our code now looks from our IDE.
View Documentation from VSCode
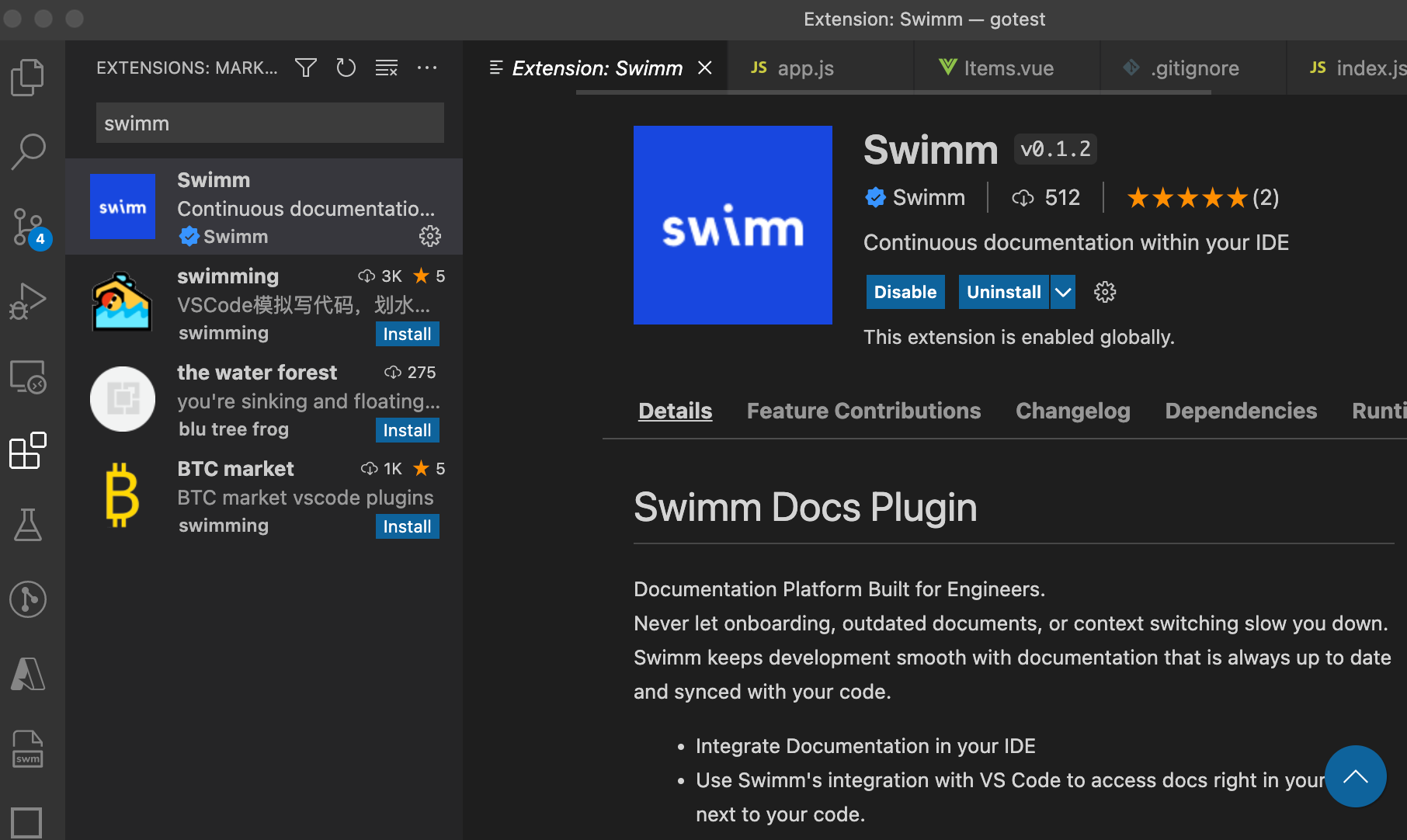
Open VSCode. In the extension tab search for Swimm and install it.

Then we login to our Swimm account from the Swimm extension tab and make sure to sync the git repository and checkout the main branch (or the one you commited the Swimm documentation to).
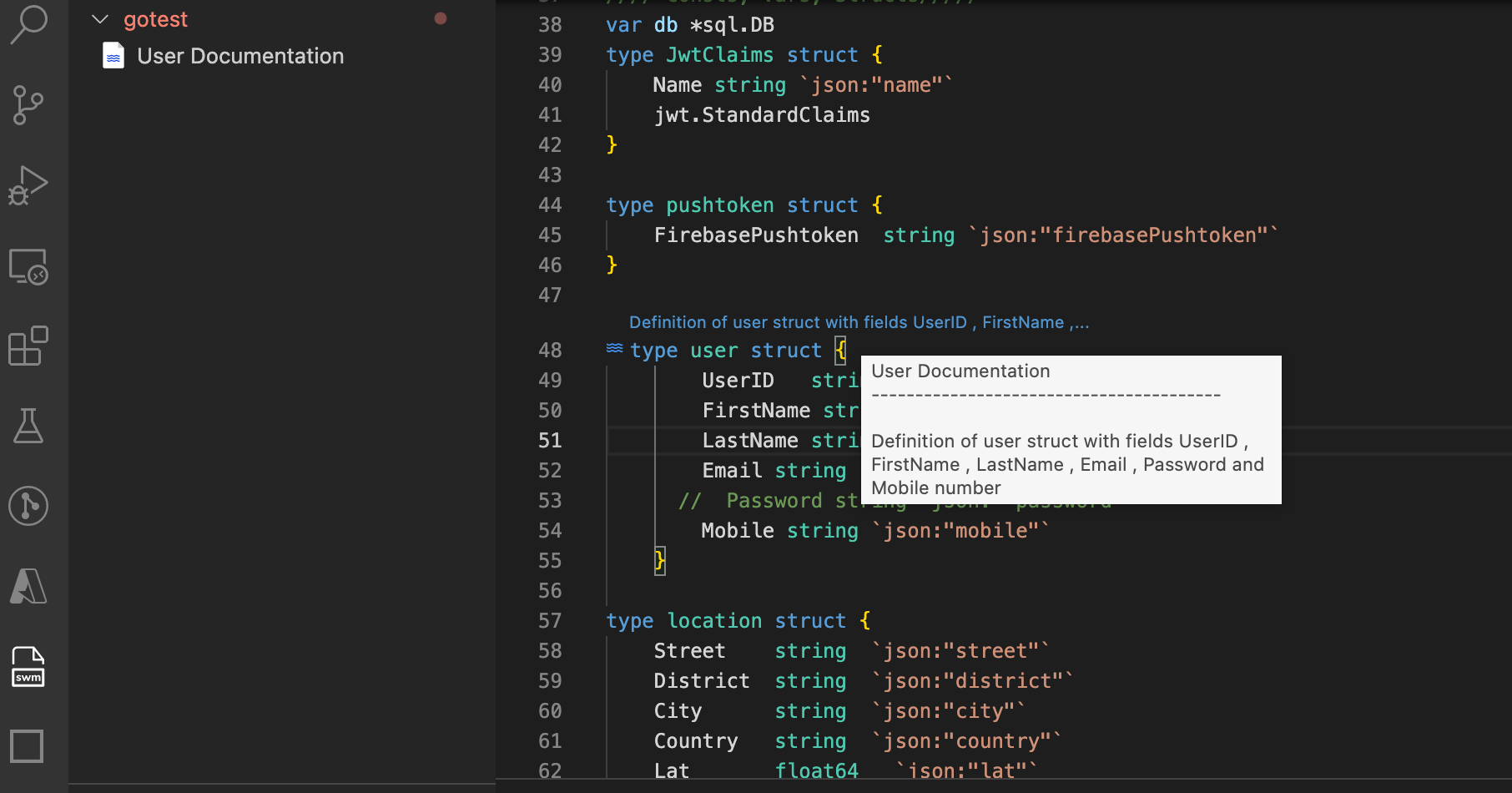
This is where the work pays off. You note an additional line above the user struct. If we hover over it we get the caption we set for our code previously.

Now if we click on it, we directly jump to the documentation section within VSCode.

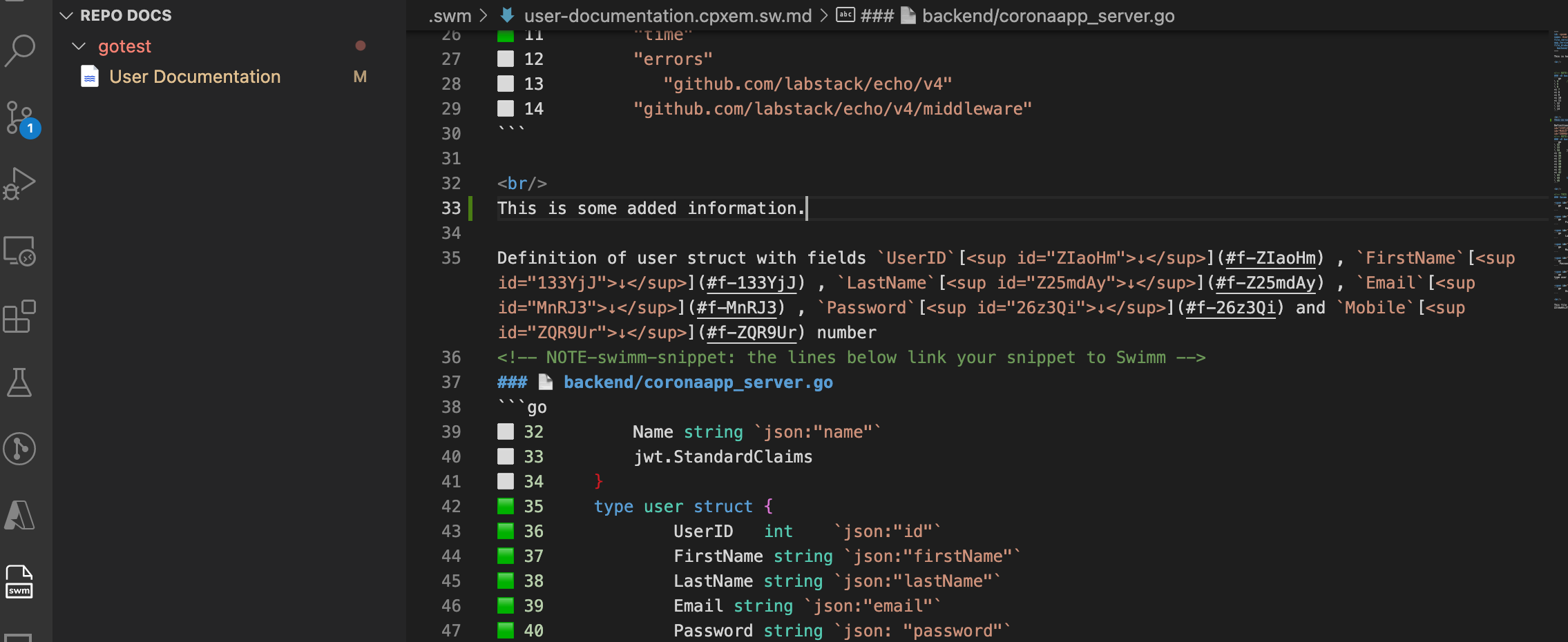
This is so cool. If we double click we can even edit the documentation and save it on the next commit, all without leaving VSCode.

Keeping Documentation and Code in Sync.
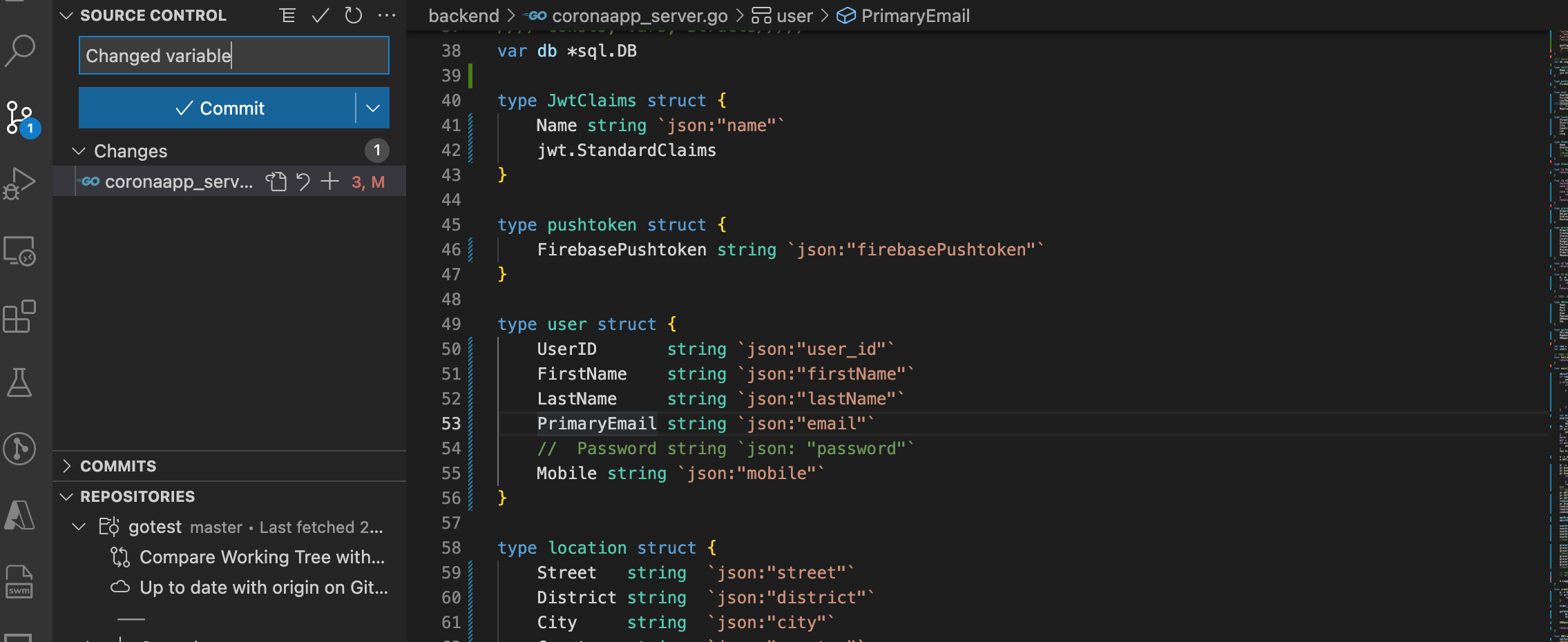
Now what happens when we rename the field Email to PrimaryEmail.

When refactoring this quoted section, Swimm will issue a warning.

We will not have to Edit Doc and Reselect the code of interest. Then hit Update Selection and Create Pull Request to push to main. All issues should be resolved again.

And this is basically all we need to know on how to document code with Swimm.io.

Bonus: Playlists
Going back to the beginning of this post, regarding onboarding new developers. Playlist give new developers an ordered way to dig into your codebase.
Conclusion
Although we started by documenting code we discussed the importance of that in the context of building a team to develop a product. I am myself not up to speed yet, but will spend the next couple of days integrating Swimm.io in my routine. Do you have any war stories come to mind? Would love to read them in the comments.
